WikiMath
This is Wordpress NewsPaper Theme converted to PmWiki
Autres Figures2d
Les triangles et les points ne sont pas les seules figures qu'OpenGL sait représenter.
Les polygones
Un exemple
On peut représenter des polygônes (avec les mêmes possibilités que pour la définition des triangles), grâce à la variable GL_POLYGON de type GLenum. Ainsi, la fonction ecran du programme reproduit ci-dessous, permet de dessiner un carré :
def ecran():
glClear(GL_COLOR_BUFFER_BIT)
glBegin(GL_POLYGON)
glVertex3f(0.25,0.25,0.5)
glVertex3f(0.75,0.25,0.5)
glVertex3f(0.75,0.75,-0.5)
glVertex3f(0.25,0.75,-0.5)
glEnd()
glFlush()
Les types de polygones
Il suffit de préciser :
- glPolygonMode(GL_FILL) pour avoir un polygône plein,
- glPolygonMode(GL_LINE) pour l'avoir en fil de fer,
- et glPolygonMode(GL_POINT) pour n'avoir que les sommets.
Cette fonction glPolygonMode() nous permettra plus tard de distinguer l'intérieur de l'extérieur d'un polygone (GL_FRONT, GL_BACK, GL_FRONT_AND_BACK), pour pouvoir lui appliquer deux couleurs, ou deux textures différentes, selon les faces.
glClearColor()
La fonction glClearColor() indique comment remplir le buffer de couleur, quand on le réinitialise avec glClear(GL_COLOR_BUFFER_BIT) (la fonction glClear() ne sert pas seulement au buffer de couleur).
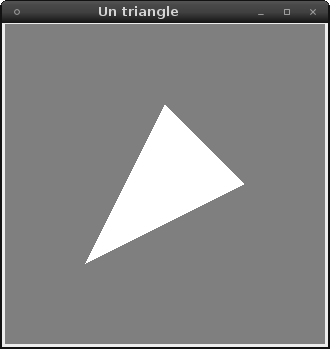
Illustrons cela par le programme fond.py :
from OpenGL.GL import *
from OpenGL.GLUT import *
from OpenGL.GLU import *
import sys
def display():
glClearColor(0.5,0.5,0.5,0.5)
glClear(GL_COLOR_BUFFER_BIT)
glBegin(GL_TRIANGLES)
glVertex2f(-0.5,-0.5)
glVertex2f(0.5,0.0)
glVertex2f(0.0,0.5)
glEnd()
glFlush()
def main():
glutInit(sys.argv)
glutInitDisplayMode(GLUT_RGBA)
glutInitWindowPosition(100,100)
glutInitWindowSize(320,320)
glutCreateWindow("Un triangle")
glutDisplayFunc(display)
glutMainLoop()
main()
On a ici choisi un buffer de couleur en RGBA (rouge, vert, bleu, avec pour dernière coordonnée la composante alpha représentant la transparence du pixel). Ce qui donne...

Autres figures
On peut encore représenter des lignes, avec OpenGL, en plein ou en pointillés.
On peut enfin tracer des courbes (et des surfaces) de Bezier. Cela nécessite d'avoir compris la syntaxe d'OpenGL, et la manière de penser un programme avec une telle librairie. Aussi je vous invite à approfondir ce sujet une fois l'ensemble de ces Tps compris.