
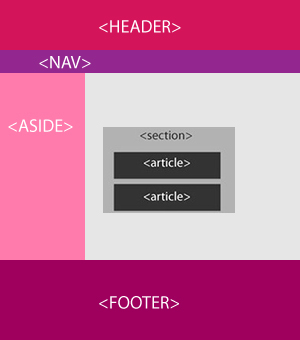
image d’un article sur internet
Objectif : Réaliser une page « html5 » qui utilise des balises sémantiques ; utiliser des scripts php pour lire le contenu des variables passées dans une URL, et faire un traitement en fonction de ces variables .
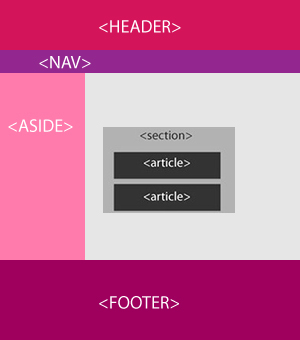
HEADERNAVASIDESECTION ou MAIN ou ARTICLEFOOTER
image d’un article sur internet
exemple d’une page html
<!DOCTYPE HTML>
<html>
<head>
<title>Titre principal de la page</title>
<meta charset="utf-8">
</head>
<body>
<header><!-- Entête de la zone considérée --></header>
<nav><!-- Nav. principale de la page -> site --></nav>
<aside><!-- Les à-cotés de la page --></aside>
<section><!-- Contenu textuel de la page --></section>
<footer><!-- Pied-de-page de la page -> site --></footer>
</body>
</html>Pour déterminer comment imbriquer dans votre page les balises <main>, <section> ou <article>, voir les liens ci-dessous :
Quelques exemples de pages html qui utilisent des pages sémantiques : Sur alsacreations , openclassroom et Mozilla
Remarque importante :
<h1> dans la page (aujourd’hui,c’est une des règles élémentaires et indispensable à respecter en matière de référencement). header, footer et main doivent être à la racine de la balise body. Cependant il y a des exemples comme sur alsacreations qui ne sont pas aussi rigoureux.Exemple
<!DOCTYPE HTML>
<html>
<head>
<title>Titre principal de la page</title>
<meta charset="utf-8">
</head>
<body>
<header><!-- Entête de la page -->
<nav>
<!-- Nav. principale de la page -> site -->
</nav>
</header>
<main>
<h1>Mon site perso</h1>
<section>
<!-- 1ère partie du site, avec des articles -->
<h2>Actualités</h2>
<article>
<h3>Une actu</h3>
<p>Texte de mon actu</p>
</article>
<article>
<h3>Une autre actu</h3>
<p>Texte de mon autre actu</p>
</article>
</section>
<section>
<!-- 2ème partie du site -->
<h2>Le titre de ma 2e partie</h2>
<aside><!-- Un bloc d'informations complémentaire pour la 2e partie --></aside>
<p>Le contenu de ma 2e partie</p>
</section>
<section>
<!-- 3ème partie du site -->
<h2>Ma 3e partie</h3>
<div><!-- Un div, sans sens sémentique, uniquement pour des besoins de formatage & CSS -->
<p>Du contenu</p>
</div>
<div><!-- Un autre div, sans sens sémantique, uniquement pour des besoins de formatage & CSS -->
<p>Du contenu</p>
</div>
</section>
</main>
<footer>
<!-- Pied-de-page de la page -> site -->
</footer>
</body>
</html> 
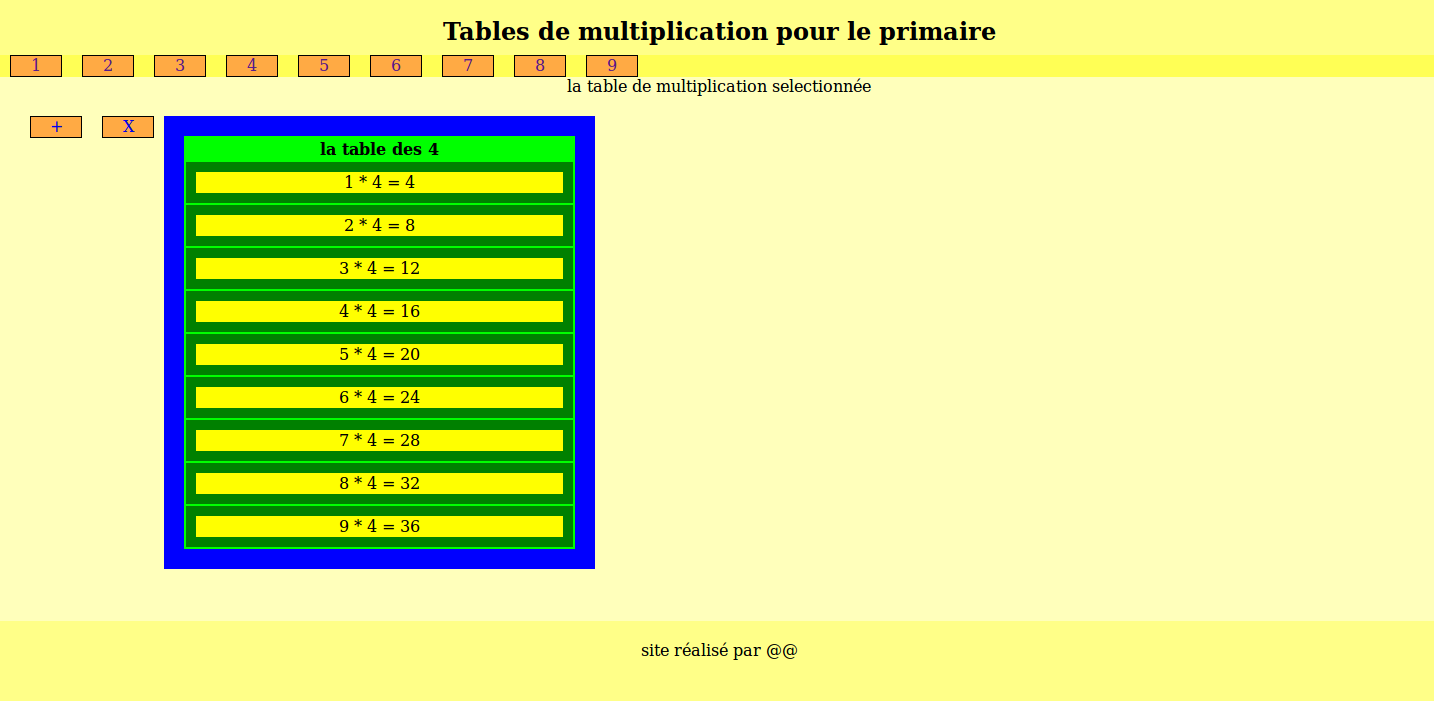
exemple fonctionnel mais pas très beau
Dans l’exemple : les couleurs sont mal choisies, les boutons sont mal mis en évidence, la zone utile à l’élève pour apprendre ne fait pas assez ressortir ce qu’il doit apprendre …
Créer un/des scripts php dans le code html pour afficher la table de multiplication associée aux boutons (chiffres de 1 à 9).
Lorsque vous sélectionnez une opération puis cliquez (sélectionnez) sur un chiffre : L’opération est conservée, et chaque clique sur un chiffre affiche la nouvelle table de multiplication ou d’addition.