Présentation d’un framework CSS puis de BOOTSTRAP
Un des “Framework”(s) CSS le plus utilisé : comparatif 2023, comparatif 2022, comparatif 2, comparatif 3
Permet de réalisé des sites “responsives” de qualités
Facile à prendre en main
Réduit le CSS grâce à son système de classe
Dans Bootstrap : Son système de grille est devenu une référence
documentation boostrap 5.3 tailwind
intégration dans une page HTML
éviter d’utiliser un CDN (les fichiers sont recharger à chaque chargement de page)
- Ajouter dans la balise
<head>
<link href="bootstrap/css/bootstrap.css" rel="stylesheet">- Ajouter avant la fin balise
</body>
<script src="bootstrap/css/bootstrap.js"></script>intégration dans une page HTML
Système de classe
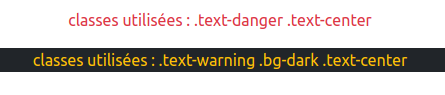
- Bootstrap à un système de classe à incorporer dans les balises HTML, par exemple :
<p class="text-danger text-center">classes utilisées : .text-danger .text-center</p>
<p class="text-warning bg-dark text-center">classes utilisées : .text-warning .bg-dark .text-center</p>
- doc sur les classes “colors” de bootstrap
- doc sur les classes “button” de bootstrap
- doc sur les classes “Background color” de bootstrap
- ajouter dans le lien sur
page2.htmlles classesclass="btn btn-success" - ajouter dans le lien sur
page3.htmlles classesclass="btn btn-warning"
- ajouter dans le lien sur
page3.htmlles classesclass="btn btn-success text-info"

Système de grille : documentation - exemple 1 (codepen) - exemple 2 (codepen)
Pour aller plus loin avec tailwind tuto 1