
Créer une page nommée page1.html normalisée qui contient (de haut en bas) :
<form>.
action="page1.html", l’attribut «action» est
obligatoire dans cette balise.method="get". Il y a 2
valeurs possibles GET ou POST, le rôle
est très important lors de la validation du formulaire : “envoi de la
requête HTTP”)
REMARQUE IMPORTANTE : Lorsque vous soumettez le formulaire : le
navigateur web envoie une requête HTTP au
serveur web dont le nom est défini par l’attribut
«action» : dans notre cas la page “page1.html”. Le
serveur passe en paramètres tous les champs «input».
Chaque paramètre possède comme nom l’attribut «name» de
son champ «input» associé et comme valeur le contenu du
champ ou sa valeur «value» (attribut non obligatoire).
Avec la méthode “GET”, on peut voir ces paramètres dans l’URL. Avec la
méthode “POST”, ils sont cachés.
<fieldset> 
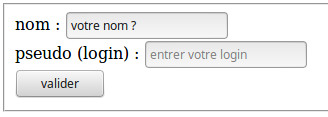
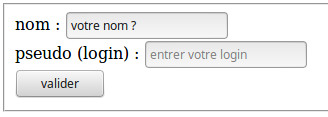
<form method="get" action="page1.html" >
<fieldset>
<label for="id_nom">nom :</label>
<input type="text" name="nom" value="nom" id="id_nom">
<br>
<label for="id_pseudo">pseudo (login) :</label>
<input type="text" name="pseudo" value="" placeholder="entrer votre login" id="id_pseudo">
<br>
<input type="submit" name="f1_valider" value="valider">
</fieldset>
</form>
Remarque : un formulaire se compose généralement de la balise
<form>, avec éventuellement à l’intérieur la balise
<fieldset> . Chaque champ se compose ensuite de
<label> pour le texte et <input>
pour le champ de saisie.
L’attribut placeholder est une indication
pour l’utilisateur. L’attribut “value” est la valeur
initiale du contrôle, c’est cet attribut qui est fonctionnellement très
important.
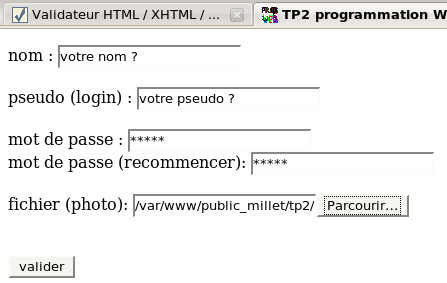
Ajoutez dans ce formulaire :
Après avoir rempli le formulaire et appuyé sur le bouton, vous devriez voir apparaître dans l’URL les valeurs entrées dans les champs.

Conclusion : visualiser le contenu de l’URL, son contenu sera très utile côté serveur (pour le Python, PHP …) ! Exemple video
Validez votre page sur le site http://validator.w3.org/
Pour les plus rapides :
Consultez la documentation sur le champ input. Tester d’autres types de champ d’entrée : “date”, “number”, “range” … pour ces nouveaux champs “input”.
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>TP2 DIW</title>
<link rel="icon" type="image/x-icon" href="iconeweb.ico" >
<style>
form{
width: 800px;
margin :auto;
}
input,select {
display: block;
}
input[type=checkbox] ,input[type=radio] {
display: inline;
}
input::placeholder {
color: blue;
}
input:optional {background-color: silver;}
input:required {background-color: yellow;}
input:invalid {background-color: red;}
</style>
</head>
<body>
<form action="form_etudiant.html" method="get">
<fieldset>
<legend>Informations Personnelles</legend>
<label for="nom">Nom</label>
<input type="text" name="nom" id="nom" required placeholder="Votre Nom">
<label for="prenom">Prénom</label>
<input type="text" name="prenom" id="prenom" placeholder="Votre Prenom">
<label for="email">Email</label>
<input type="email" name="email" id="email" required placeholder="Votre email">
<label for="telephone">Telephone</label>
<input type="text" id="telephone" name="telephone" title="N° à 10 chiffres sans espace" pattern="^0[0-9]{9}$" placeholder="votre telephone sur 9 chiffres" required >
<label for="date_naissance">Date de naissance</label>
<input type="text" id="date_naissance" name="date_naissance" title="date de naissance" pattern="^[0-9]{1,2}/[0-9]{1,2}/[0-9]{4}$" placeholder="jj/mm/aaaa" >
<label for="bac_id">Type de bac :</label>
<select name="bac_id" required id="bac_id">
<option value="">Saisir une valeur</option>
<option value="1">bac S</option>
<option value="2">bac STI</option>
<option value="3">bac STT</option>
<option value="4">autre</option>
</select>
</fieldset>
<fieldset>
<legend> Informations sur ce semestre </legend>
<label for="groupe_id"> Dans quel groupe êtes vous ?</label>
<select id="groupe_id" name="groupe_id">
<option value="">Saisir une valeur</option>
<option value="1">1A1</option>
<option value="2">1A2</option>
<option value="3">1B1</option>
<option value="4">1B2</option>
<option value="5">2A1</option>
<option value="6">2A2</option>
<option value="7" selected>2B1</option>
<option value="8">2B2</option>
<option value="9">3A1</option>
<option value="10">3A2</option>
<option value="11">3B1</option>
<option value="12">3B2</option>
</select>
<br>
<label for="numero">votre numéro ?</label>
<input type="text" id="numero" name="numero" disabled="disabled" value="champ non actif" >
<br>
<label>votre choix d'option :</label><br>
<input type="checkbox" name="allemand" > <label>allemand</label>
<input type="checkbox" name="sport" checked="checked" > <label>sport</label>
<br>
<label>Adhérent ABII :</label><br>
<input type="radio" name="adh_abii" value="oui" > <label>oui</label>
<input type="radio" name="adh_abii" value="non" > <label>non</label><br>
</fieldset>
<button type="submit" name="valider">Valider <img src="valider.jpeg" alt="bouton valider"></button>
<button type="reset" name="reset" >Effacer <img src="annuler.jpeg" alt="bouton annuler"></button>
</form>
</body>
</html>Copiez le code ci-dessus dans la page form_etudiant.html
Testez le formulaire dans un navigateur.
Remarque sur la page :
display permet de définir les balises
INPUT en “block”input[type=checkbox] ,input[type=radio] permettent de
sélectionner les balises input avec un attribut
type égal à checkbox ou radio et
de transformer cette balise en balise de type inlineinput:optional , input:required et
input:invalid permet de cibler les balises de type input
avec un attribut défini.Testez les 2 méthodes : mettre comme valeur à l’attribut “method” de la balise FORM la valeur “get” puis “post”, et valider votre formulaire. Regarder l’URL dans les 2 cas.
Utilisez la documentation suivante pour changer de couleur le
texte contenu dans l’attribut placeholder.
mesStyles.css, placer le CSS
(contenu dans la balise <Style>) dans ce
fichier.<link href="mesStyles.css" rel="stylesheet">.<body> et les attributs pour mettre un arrière plan
en jaune et le texte d’une autre couleur.Voici 2 tableaux (listes) avec à l’intérieur des dictionnaires. Ces listes peuvent s’apparenter à des tableaux à 2 dimensions. C’est le résultat de 2 requêtes SQL. Ne pas utiliser ce code source Python pour le moment.
types_articles = [
{'id': 1, 'libelle': 'Fourniture de bureau'},
{'id': 2, 'libelle': 'Mobilier'},
{'id': 3, 'libelle': 'Mobilier Jardin'},
{'id': 4, 'libelle': 'Arrosage'},
{'id': 5, 'libelle': 'Outils'},
{'id': 6, 'libelle': 'Divers'}
]
articles = [
{'id': 1, 'nom': 'Enveloppes (50p)', 'type_article_id': 1, 'prix': 2, 'stock': 1, 'description': None, 'image': None},
{'id': 2, 'nom': 'Stylo noir', 'type_article_id': 1, 'prix': 1, 'stock': 10, 'description': None, 'image': 'stylo.jpeg'},
{'id': 3, 'nom': 'Boite de rangement', 'type_article_id': 1, 'prix': 3, 'stock': 7, 'description': None, 'image': 'boites.jpeg'},
{'id': 4, 'nom': 'Chaise', 'type_article_id': 2, 'prix': 40, 'stock': 2, 'description': None, 'image': 'chaise.jpeg'},
{'id': 5, 'nom': 'Tables', 'type_article_id': 2, 'prix': 200, 'stock': 3, 'description': None, 'image': 'table.jpeg'},
{'id': 6, 'nom': 'Salon de Jardin alu', 'type_article_id': 3, 'prix': 149, 'stock': 3, 'description': None, 'image': 'salonJardin2.jpg'},
{'id': 7, 'nom': 'Table+6 fauteuilles de Jardin', 'type_article_id': 3, 'prix': 790, 'stock': 3, 'description': None, 'image': 'tableFauteuilsJardin1.jpg'},
{'id': 8, 'nom': 'Set Table + 4 bancs', 'type_article_id': 3, 'prix': 229, 'stock': 2, 'description': None, 'image': 'setTableChaises.jpg'},
{'id': 9, 'nom': 'arrosoir bleu', 'type_article_id': 4, 'prix': 14, 'stock': 2, 'description': None, 'image': 'arrosoir1.jpg'},
{'id': 10, 'nom': 'arrosoir griotte', 'type_article_id': 4, 'prix': 10, 'stock': 2, 'description': None, 'image': 'arrosoir2.jpg'},
{'id': 11, 'nom': 'tuyau arrosage', 'type_article_id': 4, 'prix': 32, 'stock': 3, 'description': None, 'image': 'tuyauArrosage1.jpg'},
{'id': 12, 'nom': 'tournevis', 'type_article_id': 5, 'prix': 24, 'stock': 3, 'description': None, 'image': 'lotTourneVis.jpg'},
{'id': 13, 'nom': 'marteau menuisier', 'type_article_id': 5, 'prix': 8, 'stock': 3, 'description': None, 'image': 'marteau.jpg'},
{'id': 14, 'nom': 'pince multiprise', 'type_article_id': 5, 'prix': 22, 'stock': 3, 'description': None, 'image': 'pinceMultiprise.jpg'},
{'id': 15, 'nom': 'perceuse', 'type_article_id': 5, 'prix': 150, 'stock': 3, 'description': None, 'image': 'perceuse.jpg'}
]Créer 2 fichiers form_type_article.html et
form_article.html
Le fichier form_type_article.html contient un formulaire
pour saisir le libellé d’un nouveau type d’article.
input de type hidden (champ
caché) et de nom idinput de type text et de nom
libelleform , mettre dans l’attribut
action comme valeur le nom de la page html et dans
l’attribut method la valeur get même si ce
sont les 2 valeurs par défaut. Les valeurs de ces 2 attributs seront
modifiées avec le micro-framework Python
Flask.Le fichier form_article.html contient un formulaire pour
saisir les informations concernant un article.
input de type hidden (champ
caché) et de nom idinput de type text et de nom
nomselect) de nom
type_article_id avec pour valeur les identifiants des types
d’articles et comme contenu affiché dans la liste déroulante les
libellés associés aux identifiants des types d’articlesinput de type number et de nom
prixinput de type number et de nom
stocktextarea de nom descriptioninput de type text et de nom
imageform , mettre dans l’attribut
action comme valeur le nom de la page html et dans
l’attribut method la valeur get même si ce
sont les 2 valeurs par défaut. Les valeurs de ces 2 attributs seront
modifiées avec le micro-framework Python
Flask.Réalisez ces 2 formulaires
Validez votre page sur le site http://validator.w3.org/
Soumettre les 2 formulaires et vérifier que les informations saisies sont dans l’URL